Tips: ใช้ facebook comment กับ Blog ของเรา
เพื่อนที่เคยเข้าไปในบางเว็บแล้วเห็นว่าเขาใช้ facebook comment มาเป็น comment ของเว็บเขา อยากมีบ้างมั้ยครับ ถ้าอยากมี เดี๋ยวผมจะบอกวิธีให้
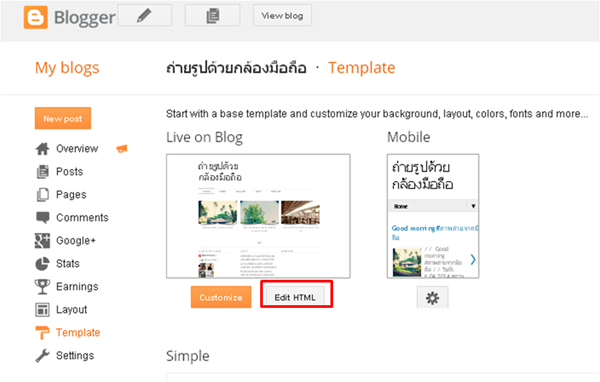
ขั้นแรก ไปที่ “Template” >> “Edit HTML”
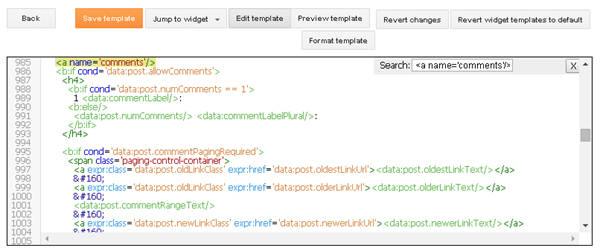
หาโค้ด “<a name='comments'/>” โดยการกดปุ่ม ‘Ctrl + F’ ให้สังเกตุว่าบันทัดถัดมาจะมีโค้ดชุดนี้นะครับ “<b:if cond='data:post.allowComments'>”
หลังจากนั้นก็แทนโค้ด “<b:if cond='data:post.allowComments'>” ด้วยโค้ดชุดด้านล่างนี้เลยครับ
<b:if cond='data:blog.pageType == "item"'>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/th_TH/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div style='padding:0px;'>
<div class="fb-comments" expr:href="data:post.url" expr:title="data:post.title" expr:xid="data:post.id" data-num-posts="10" data-width="470"></div>
</div>
</b:if>
<b:if cond='data:post.allowComments'>
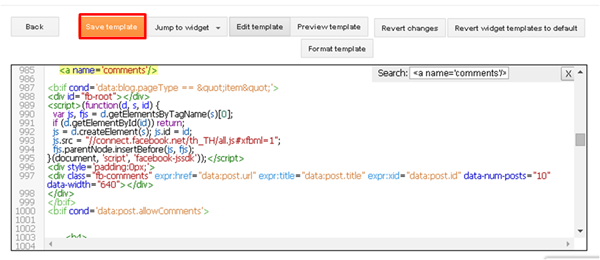
เราสามารถปรับจำนวน comment และขนาดความกว้างของช่อง comment ตรงบันทัด >> <div class="fb-comments" expr:href="data:post.url" expr:title="data:post.title" expr:xid="data:post.id" data-num-posts="10" data-width="470"></div>
แล้วก็แค่กด 'Save template' แค่นั้นเลยครับ
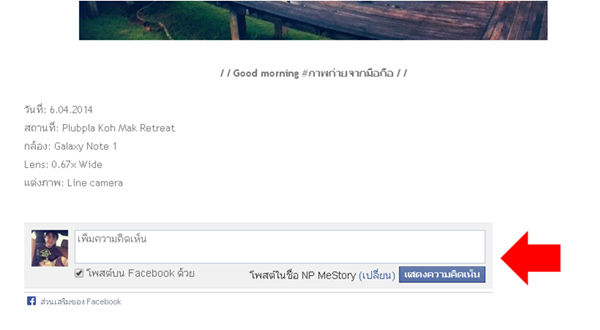
แล้วมันก็จะออกมาเป็นหน้าตาแบบนี้ครับ








Comments
Post a Comment