Tips: การนำ Widget ของ Twitter มาแสดงบน Blog/Web
วันนี้ผมจะมาแชร์วิธีการนำ Widget ของ Twitter มาแสดงบน Blog/Web ให้นำไปใช้กันนะครับ จริงๆแล้วมันเป็นวิธีพื้นฐานมากเลย แต่เผื่อว่าบางคนอาจจะยังไม่ทราบ
ขั้นแรกก็เปิด Twitter ขึ้นมากันเลยครับ Log in ให้เรียบร้อยด้วยนะ
ให้ไปคลิกที่รูปเราเล็กๆตรงมุมขวาบน แล้วจะมีเมนู Drop Down ลงมา แล้วไปเลือกที่ "Settings and Privacy"
แล้วมันก็จะมาอยู่หน้า "Settings and privacy" แล้วเราก็ไปที่เมนู "Widgets" ตามรูปด้านล่าง
พอมาถึงหน้า Widgets แล้ว สำหรับใครที่ยังไม่เคยสร้าง Widget อะไรขึ้นมาเลย ก็ไปคลิกที่ปุ่ม "Create new" แล้วก็เลือกที่ "Profile"
มันก็จะถามเราว่า จะเอาอะไรไปแปะบนเว็บคุณล่ะ
ทีนี้ความตั้งใจของเราคือ อยากให้ Timeline ไปแสดงบน Blog เราก็เลือก Embedded Timeline หลังจากนั้นเราก็ใส่ URL ของ Twitter ของเราลงไปตามในรูป
แล้วผลก็จะแสดงตามด้านล่าง ให้เราดูส่วนในกรอบสีแดง มันจะมี Code มาให้เรา
ให้เรา Copy โค้ดที่อยู่ในกรอบสีแดง แล้วไปวางบนตำแหน่งที่หน้าเว็บที่เราต้องการให้ Widget ตัวนี้แสดง แต่หาว่าจะปรับขนาด Widget ให้ไปเซ็ตที่ "set customization options" ก่อนนะครับ
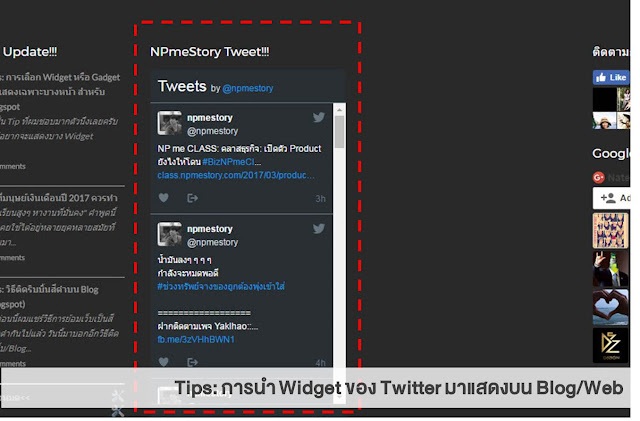
เมื่อนำโค้ดไปแปะแล้วก็จะแสดงผลตามด้านล่างนี้
ง่ายๆเลยใช่มั้ยครับ หากชอบบทความนี้และเห็นว่ามีประโยชน์ กด Like เพจให้หน่อยนะครับ NPmeStory หรือหากช่วยแชร์ได้จะขอบคุณมากๆเลย














Comments
Post a Comment